Great & Powerful
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
Brainstorm
Organize
Design
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Expertise
- Lorem ipsum dolor
- Lorem ipsum dolor
- Lorem ipsum dolor sit amet, consectetur
- Lorem ipsum dolor
- Lorem ipsum dolor sit amet,
- Lorem ipsum dolor
- Lorem ipsum dolor sit amet
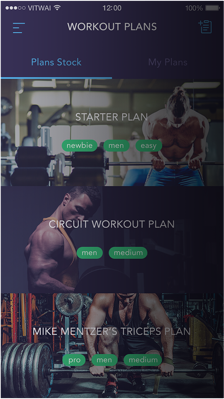
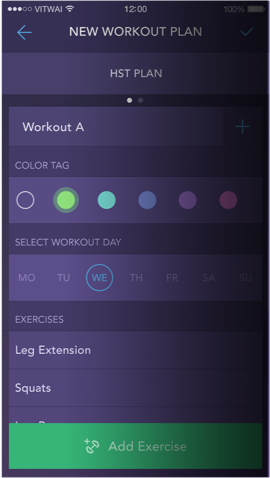
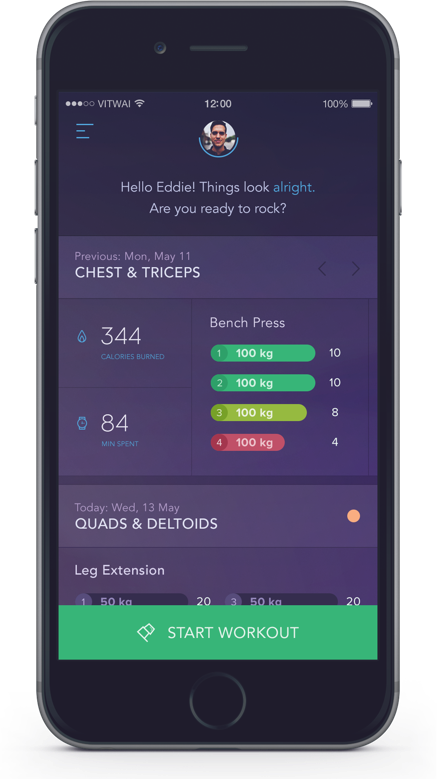
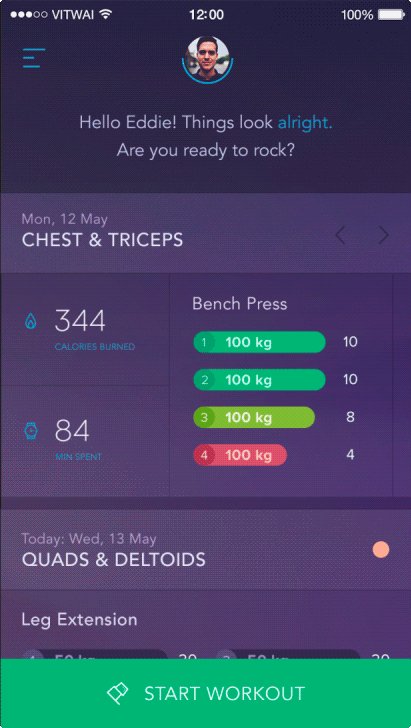
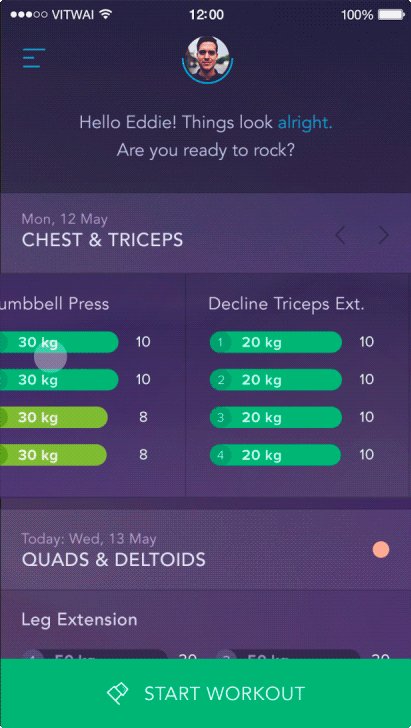
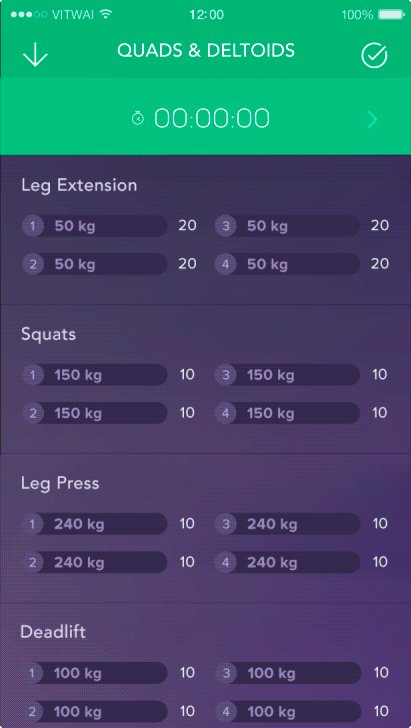
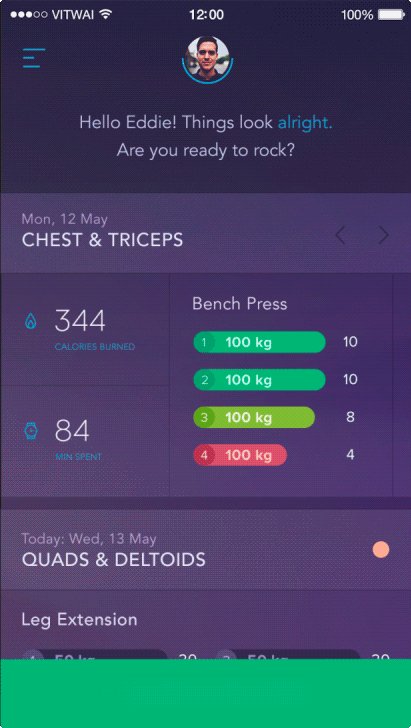
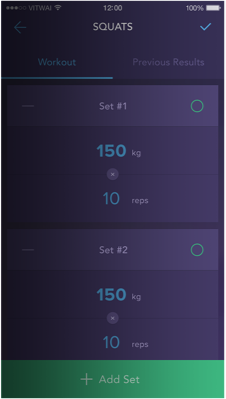
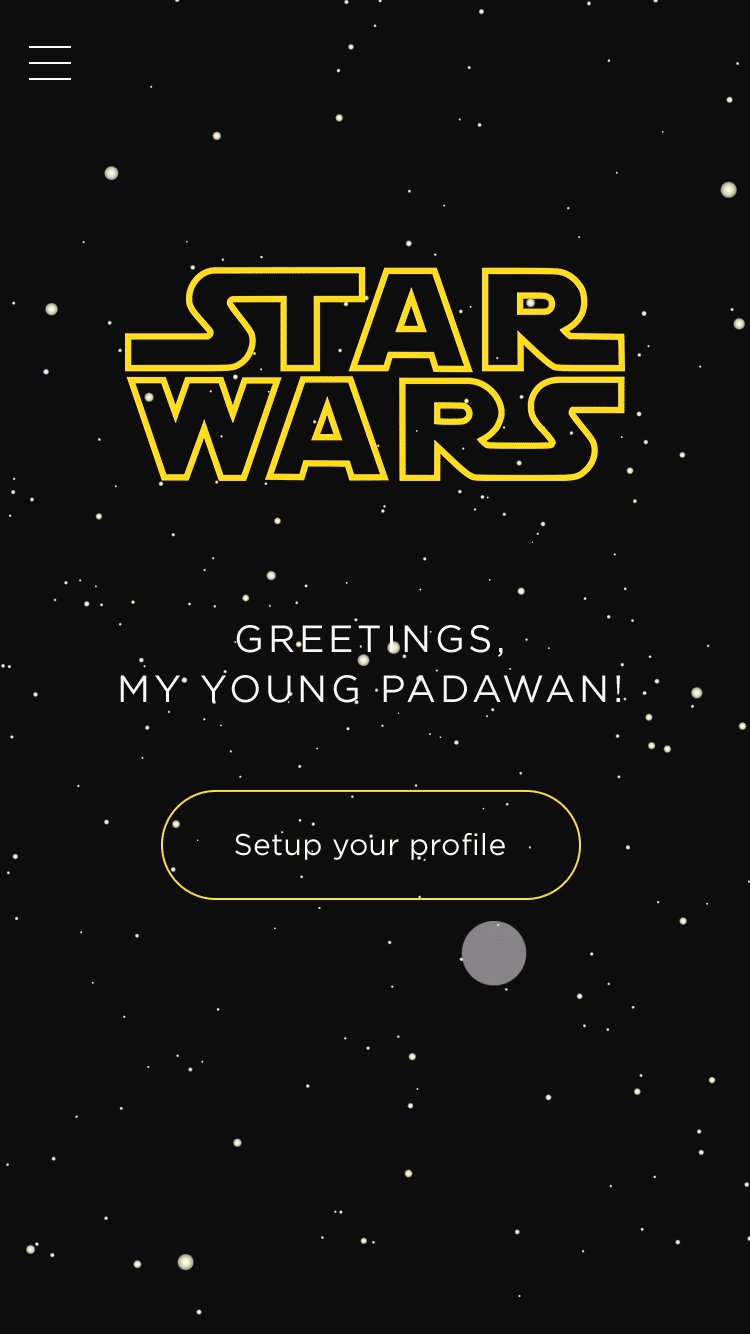
The apps you can’t just pass by




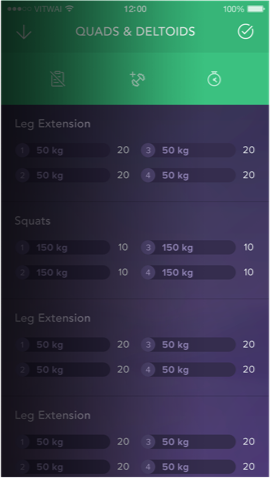
Talos
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
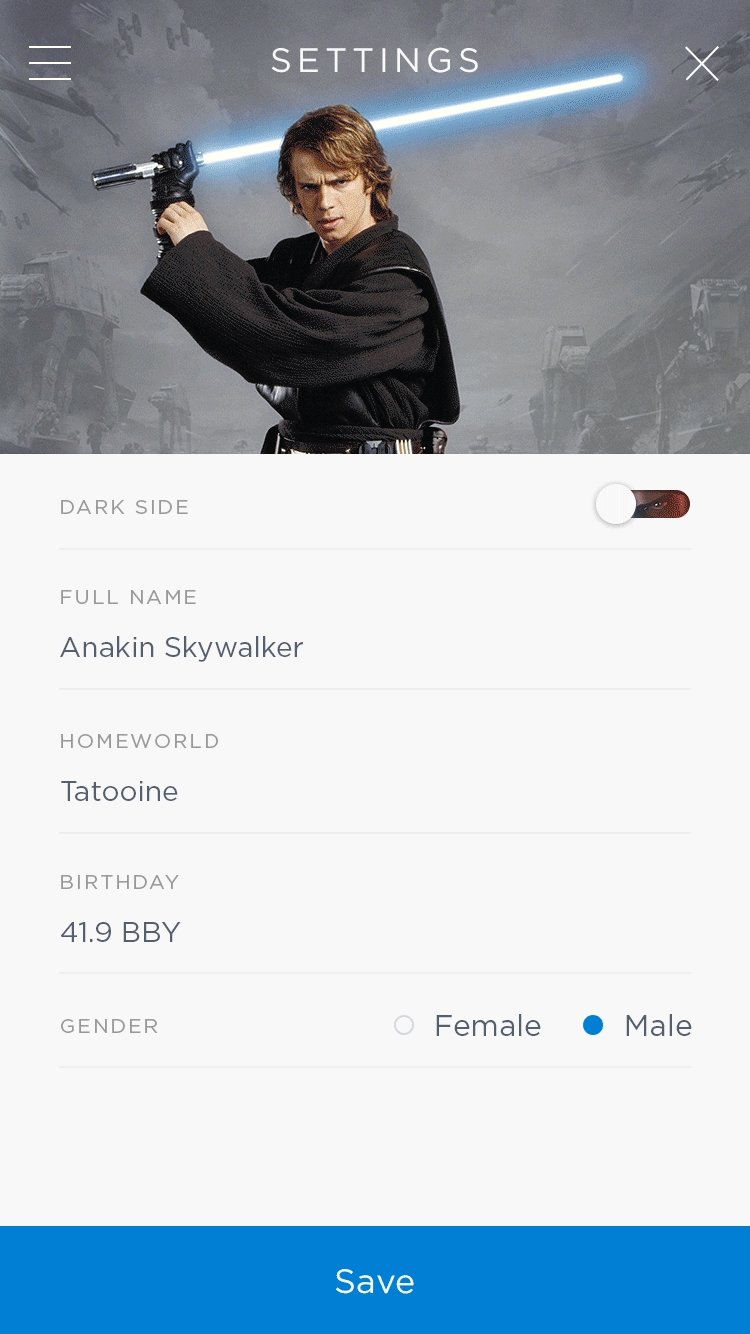
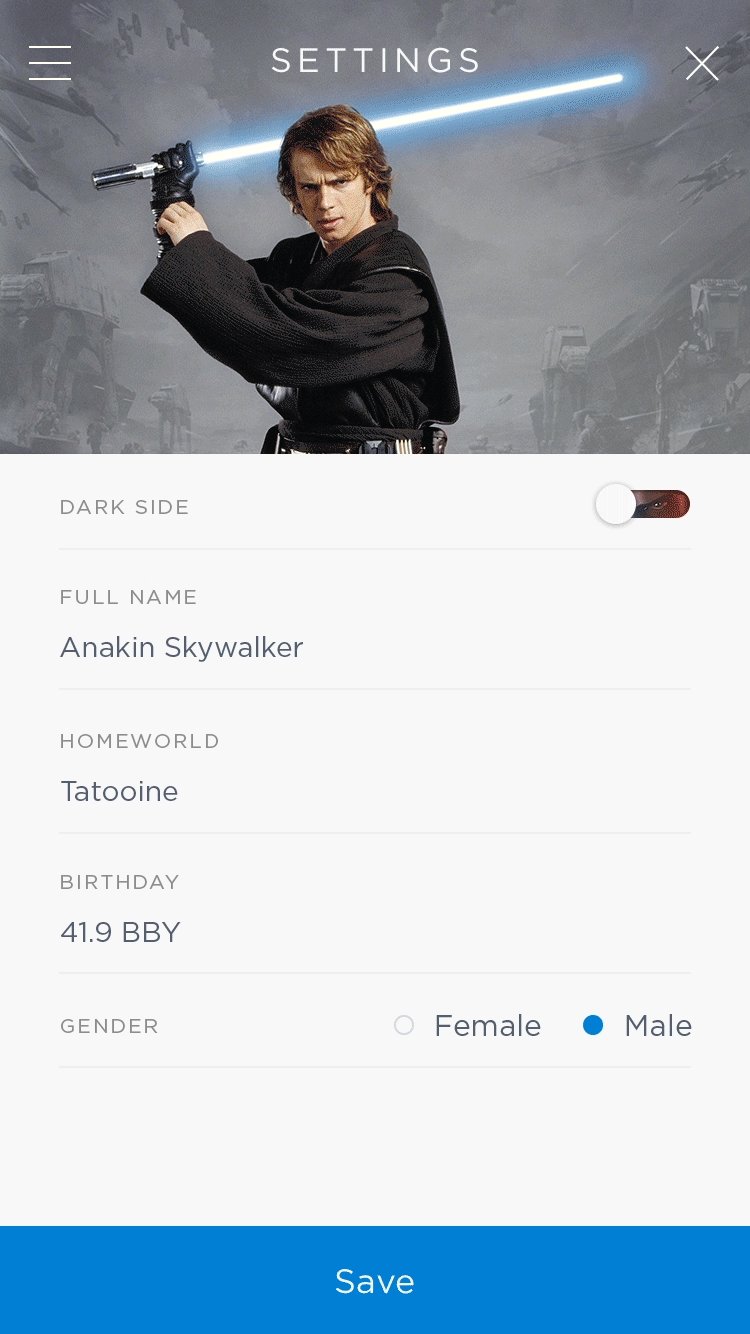
See full case studyBobber
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
See full case studyWe make this work
Interactive Prototypes
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Brand Identity
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
UI Design
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
UX Design
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Our concepts capture attention – and hold it






Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
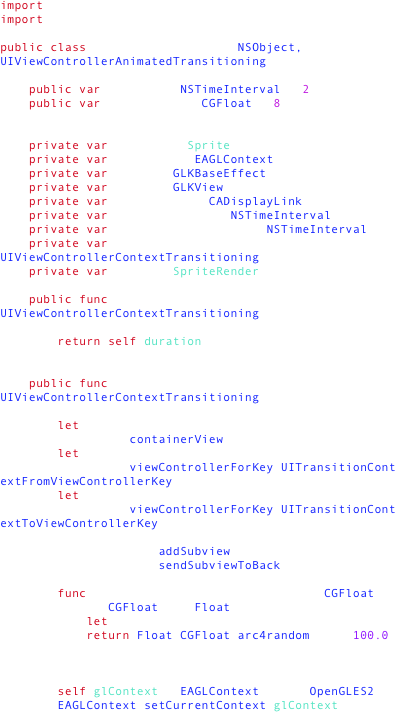
Check out our Dribbbleimport UIKit import GLKit public class StarWarsGLAnimator: NSObject, UIViewControllerAnimatedTransitioning { public var duration: NSTimeInterval = 2 public var spriteWidth: CGFloat = 8 private var sprites: [Sprite] = [] private var glContext: EAGLContext! private var effect: GLKBaseEffect! private var glView: GLKView! private var displayLink: CADisplayLink! private var lastUpdateTime: NSTimeInterval? private var startTransitionTime: NSTimeInterval! private var transitionContext: UIViewControllerContextTransitioning! private var render: SpriteRender! public func transitionDuration(transitionContext: UIViewControllerContextTransitioning?) -> NSTimeInterval { return self.duration } public func animateTransition(transitionContext: UIViewControllerContextTransitioning) { let containerView = transitionContext.containerView()! let fromView = transitionContext.viewControllerForKey(UITransitionCont extFromViewControllerKey)!.view let toView = transitionContext.viewControllerForKey(UITransitionCont extToViewControllerKey)!.view containerView.addSubview(toView) containerView.sendSubviewToBack(toView) func randomFloatBetween(smallNumber: CGFloat, and bigNumber: CGFloat) -> Float { let diff = bigNumber - smallNumber return Float(CGFloat(arc4random()) / 100.0 % diff + smallNumber) } self.glContext = EAGLContext(API: .OpenGLES2) EAGLContext.setCurrentContext(glContext)


GitHub killers
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Check out our GitHub